All accessibility managers should be comfortable communicating the following facts and the reasons behind them.
Fact #1: All accessibility (digital and physical) is a civil right.
The Americans with Disabilities Act is a civil rights law for people with disabilities. The vast amounts of successful litigation over inaccessible websites, native mobile apps, and documentation have been driven by plaintiffs with disabilities enforcing those civil rights.
Fact #2: People with disabilities are the largest minority group in the United States.
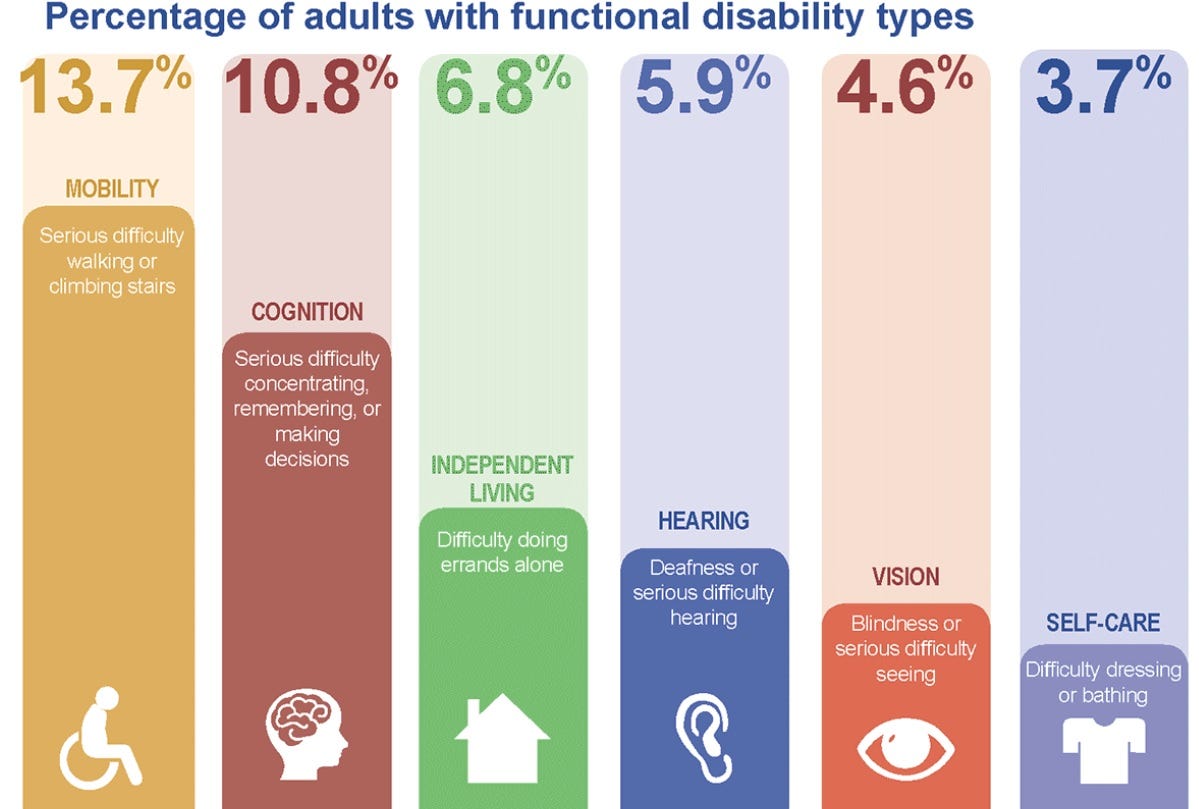
Depending on what survey you are looking at, the number of people with disabilities ranges between 18 and 26 % of the overall population, larger than any ethnic group. The numbers vary from region to region, with higher rates of disability in the South.

- 13.7 % of people have mobility issues making it difficult to walk or climb stairs
- 10.8 % have cognition issues making it difficult to concentrate, remember, or make decisions
- 6.7 % have difficulty performing errands alone
- 5.9 % have hearing loss
- 4.6 % have vision loss
- 3.7 % have difficulty taking care of themselves
Fact #3: Disability is not caused by a medical condition
The impact of a medical condition is not a disability. Society both enacts and enables barriers that cause people to be disabled. That makes society 100 % responsible for both the cause (and the solution) for any disability that any individual experiences.
Fact # 4: No overlay or plugin by itself is ever going to make your digital property WCAG 2.0 Level AA compliant.
Read here for the entire argument, but the indisputable facts are:
- Overlays/plugins can’t automatically fix what can’t be automatically detected.
- Overlays/plugins don’t work for mobile.
- Overlays/plugins create security and performance vulnerabilities. They add a vector that you, the user, have little to no control over.
- Overlays/plugins interfere with operating the assistive technology that users with disabilities already know how to use.
Fact # 5: The biggest bang for your accessibility buck will always be captioning your videos.
- Hearing loss is the number one congenital disability.
- Hearing loss can be acquired via a virus, aging, ototoxic drug exposure, noise, or an autoimmune condition.
- Captions are a curb cut. People turn on captions for other reasons besides hearing loss.
- Captions can be had for $1 a minute. If you can’t afford that, you can do them yourself just for a time investment.
- Captions pay for themselves. People stay on the videos longer and are more likely to become customers when you caption your videos.
- Captions don’t require coordinating with programmers or code changes.
Fact # 6: If your digital property doesn’t work with the keyboard, it will NEVER be accessible no matter how accessible it is in other areas
Most screen reader, switch, and sip & puff assistive technology (AT) works through keyboard simulation. The gesture or action is interpreted by the AT, converted to a keyboard command, and then sent to the code to be processed. You can’t assume that everyone can use a mouse. If your digital property only works by touch/mouse and has sections that are not keyboard-operable, you are automatically and completely blocking several groups of individuals from being able to use your software, documentation, website, or app.
Fact # 7: If your digital property isn’t responsive, it will NEVER be accessible no matter how accessible it is in other areas
There are WAY more users who need magnification as those who need screen readers. Magnification is used by people with any level of vision loss for any reason. If you wear glasses, generally you can benefit from magnifying things, especially as you get older. That is a whopping 75 % of the country — people who wear glasses, people who wear contacts, and people who have had some type of permanent vision correction surgery.
Implementing the WCAG 2.1 Level AA guideline for “reflow” SC 1.4.10 (Level AA) Reflow has the same underlying technological requirements as making magnification work does. Both approaches require using absolute pixel values that a developer/designer can define in CSS to get the optimal user experience, which means in effect, declaring responsive breakpoints.
Design your product to be responsive from the outset, and you never have to worry about complaints from people who can’t magnify your page ever again. Mobile-first, FTW. Even if you never plan on deploying or supporting your product on a mobile environment, designing and implementing responsive breakpoints will solve your magnification issues.
Fact #8: The best accessible and usable experience starts with design.
- If you proactively design and code something to be accessible, you will find many fewer defects at the end of the process that might adversely impact the release date.
- Reactive accessibility means you are fixing things that other people broke. The cheapest bug to fix is the one that never got introduced.
Shift-left your accessibility process — the sooner you start, the more accessible (and cheaper) the end result will be.
Fact #9: At least 50 % of your testers need to be employees with disabilities
Note, I said employees. I know how to use a screen reader (six of them, in fact). But 98 % of the time, I use magnification to compensate for my vision loss. I do not use a screen reader, nor do I process data the same way someone who is legally blind does. You can simulate screen reader use. You can’t simulate the disability that causes the need for the individual to utilize a screen reader.
Using contractors as your only source of testers with disabilities is discriminatory bordering on the exploitative.
- Contractors don’t get benefits.
- Contractors have no job security.
- If you contract with an agency that subcontracts to people with disabilities, you have no control over the rate of pay — and the people with disabilities in countries outside the US may be paid substantially less than people without disabilities doing the same testing.
- Using contractors only means your employees don’t get much if any first-hand exposure to people with disabilities in the workplace.
Final Fact: If your experience isn’t accessible, you are part of the problem
Think about that for a second. Do you wake up in the morning thinking you are going to kick out the crutches from someone with their leg in a cast or slash the leash on a service dog guiding someone who is blind? Of course not. Only sociopaths do things like that.
Inaction in remediating inaccessible products and websites is literally no less discriminatory than those sociopathic actions. It’s just more subtle.
Subtle discrimination and bias are frequently way worse than overt discrimination. Your organization can make all the claims of inclusion and belonging they want, but unless your products and websites are accessible, you are effectively hanging out a virtual sign that says “we don’t care if people with disabilities can use our products, and we don’t care if they can get jobs with our customers who buy our products.”

0 comments on “Ten basic accessibility facts”